





















Additional Resources
One way to create a color palette is to use the color wheel. Adobe has an Adobe and Canva both have interactive color wheels that allow you to select a color and generate a color palette based on that color.
If you do not want to create your own palette, you can also browse a site like Design Seeds and choose a palette that works for your design.
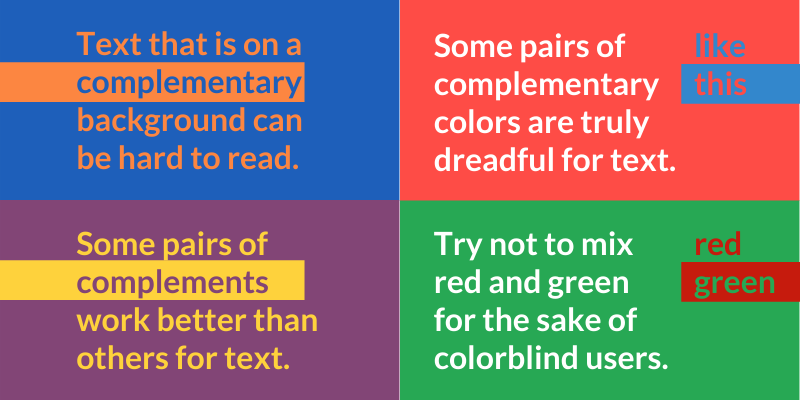
If you would like to see how your design would look to someone who is colorblind, you can use a colorblind simulator to make sure there is enough contrast in your design.
For further reading:
Color Reference Poster by Paper Leaf.
https://creativepro.com/learning-to-use-color-your-web-site/
https://www.tigercolor.com/color-lab/color-theory/color-theory-intro.htm
https://www.tigercolor.com/color-lab/color-theory/color-harmonies.htm
https://venngage.com/blog/color-blind-friendly-palette/
Pixar Animation Studios and Khan Academy collaborated to create a series of free online courses about topics related to movie animation. One of their courses is called “Color science.” Click here to check it out.
